1.
Ejecuta Scratch
En
MAX, si está instalada la personalización para Infantil y
Primaria, puedes ejecutar Scratch pulsando sobre el gato del
panel superior.
También
lo puedes ejecutar desde el menú principal (estrella de
EdudaMadrid en el panel inferior), accediendo a Programación
y pulsando en Scratch.
Podrían
estar conviviendo varias versiones o variantes de Scratch (1.4, 2.0
Offline, Scratch para Arduino...). Por ahora, asegúrate que has
pulsado en Scratch para ejecutar la 1.4.
2.
Pulsa sobre las diversas categorías de bloques
Observa
que todos los bloques de una misma categoría tienen el mismo color.
3.
Crea un programa simple
Guíate
por sus colores y arrastra los siguientes bloques al área de
Programas del gato Scratch.
Cambia
los valores que aparecen en el programa; sólo tienes que pulsar
dentro del cuadro de texto blanco, borrarlos y escribir los números
o textos que se solicitan.
4.
Ejecuta el programa
Pulsa
sobre la bandera verde para
ejecutar el programa.
5.
Añade un fondo al escenario
Pulsa
en Escenario, en la pestaña Fondo y luego en Importar.
Entra
en una de las carpetas, selecciona el fondo que más te guste
y, para cargarlo, pulsa Aceptar.
Verás
que el fondo se añade. Si lo prefieres, busca otro fondo y borra el
anterior pulsando en la cruz que aparece al lado.
6.
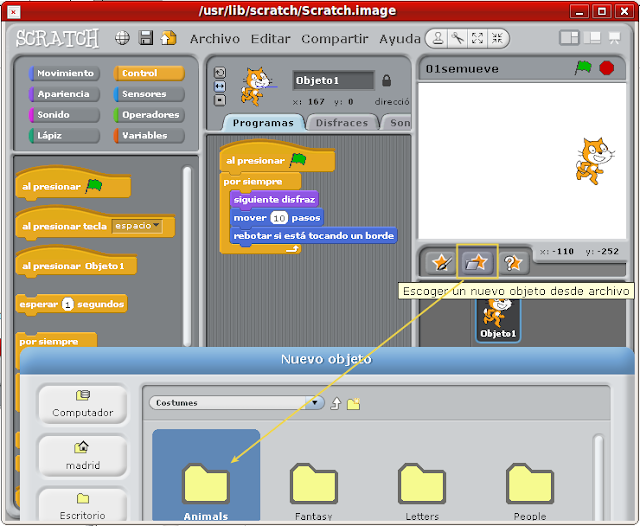
Añade otro objeto o personaje y copia el mismo programa del gato
Pulsa
en la galería de objetos para cargar un nuevo objeto o
personaje.
Arrastra
el programa para copiarlo desde el gato al nuevo objeto (debe
resaltarse). Pulsa sobre el nuevo objeto para comprobar que se
ha copiado.
Ejecuta
el proyecto y comprueba su funcionamiento.
8.
Añade enviar a todos en el gato
Añade
el bloque enviar a todos al final del programa del gato,
pulsa en la flechita del final del mismo y luego en nuevo.
En
la ventana que aparece escribe Parte1 y pulsa Aceptar.
El
final del programa quedará de la siguiente forma, con Parte1 como
mensaje:
9.
Añade al recibir en el segundo objeto y esconder al inicio
En
el segundo objeto, sustituye al presionar bandera por al
recibir Parte1.
Añade
un nuevo programa que comience con al presionar bandera
seguido de esconder para que el segundo objeto se esconda al
iniciar el proyecto.
Luego,
ejecuta el proyecto.
10.
Guarda tu proyecto en el Escritorio de MAX
Pulsa
en Guardar como, selecciona tu usuario (seguramente alumno)
y haz doble clic sobre Escritorio en el listado de iconos que
aparece a la derecha del usuario.
Luego,
debemos escribir el Nuevo nombre del archivo y pulsar en
Aceptar. Comprueba que se ha guardado el proyecto en el
escritorio minimizando Scratch pero sin cerrarlo y ejecútalo.